Você já sabe que nós amamos testar e compartilhar dicas de ferramentas que podem facilitar o nosso dia-a-dia e nos ajudar a ganhar “mais 5 minutos” em tarefas que executamos sempre, não é mesmo? Pensando nisso, fizemos uma pequena seleção com 4 ferramentas que usamos todos os dias quando estamos criando sites, e que vão te ajudar na hora de criar conteúdo para o SEU SITE. Bora conferir?
Contador de Caracteres
Quando falamos do layout de um site, não tem como fugir do conteúdo apresentado nele. Para que as coisas fiquem harmônicas, conteúdos em colunas devem ter mais ou menos o mesmo tamanho. Para ajudar nessa missão, a gente usa um contador de caracteres para que os textos fiquem com o número de caracteres parecido e, dessa forma, tenham uma disposição harmoniosa na tela.
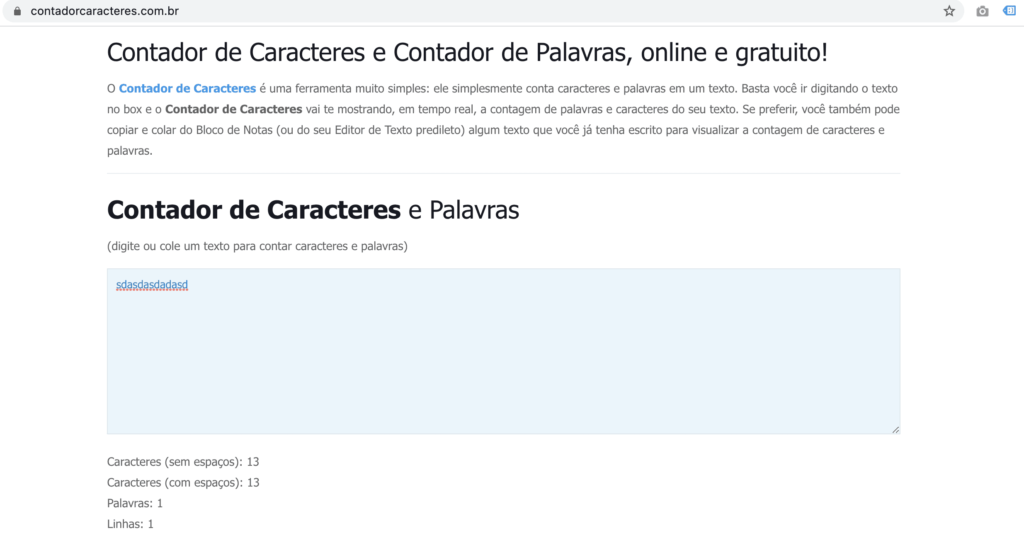
Existem inúmeras ferramentas que te ajudam a contar os caracteres online. Por aqui nós usamos o https://contadorcaracteres.com.br/. Basta entrar no site, rolar a página até a seção “Contador de Caracteres e Palavras” e colar ou digitar o seu texto lá. Conforme você vai digitando, já vai aparecendo o número de caracteres, número de palavras e linhas:

Compactador de Imagens
Como já falamos em outros posts por aqui (tipo esse), reduzir o tamanho das imagens ajuda muito a otimizar o carregamento (velocidade) do seu site. Há várias formas de reduzir o tamanho de uma imagem, como ferramentas como o Photoshop ou mesmo compactadores de imagens online.
Um dos compactadores de imagem que recomendamos (e inclusive usamos para as imagens deste post) é o ImageSmaller. Ele compacta imagens do tipo png, jpg, gif, entre outros, e reduz até 90% do tamanho dos arquivos sem perder qualidade. Para acessar, o site é: https://www.imagesmaller.com/pt/

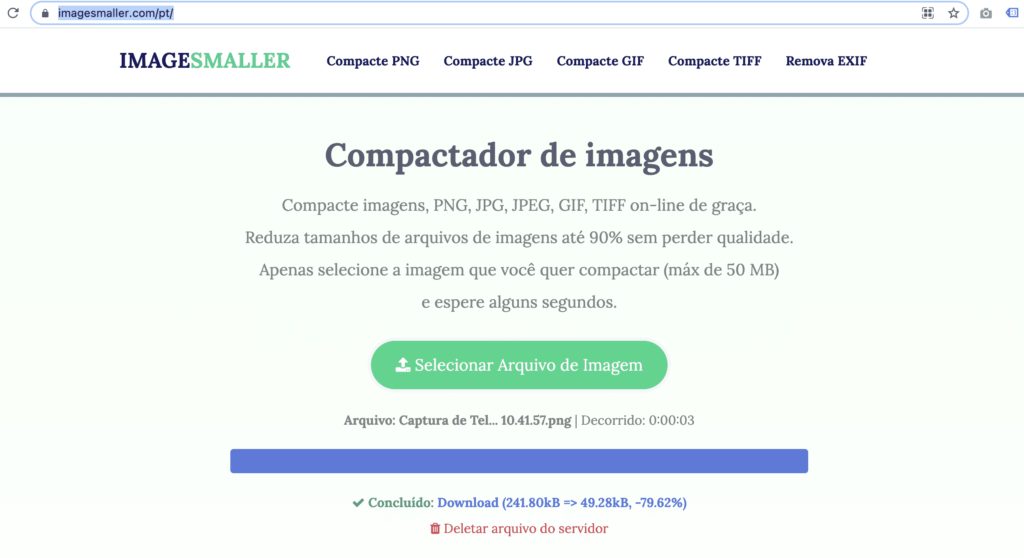
Basta acessar o site, clicar no botão verde para carregar a sua imagem e, em seguida, aparece embaixo uma linha com “CONCLUÍDO” e o link para você fazer o download da imagem reduzida. Fácil, né?!
Gerador de Política de Privacidade e Termos de Uso
A Política de Privacidade explica como o seu site lida com as informações captadas nele. Antigamente, já era uma boa prática dizer aos usuários como você usava as informações coletadas. Agora com a LGPD aqui no Brasil (e GDPR na Europa), mais que uma boa prática, é imprescindível você explicar ao usuário como está usando os dados coletados.
Ela é necessária também quando você faz anúncios no FacebookADS e GoogleADS, por exemplo.
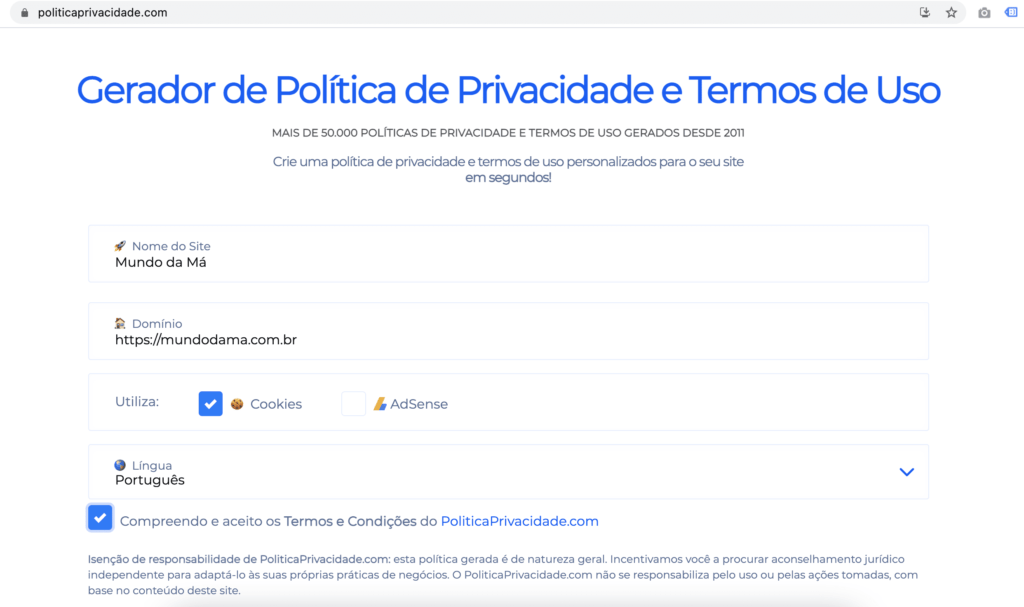
O site https://politicaprivacidade.com/ te ajuda a gerar uma Política de Privacidade padrão para o seu site em português ou inglês gratuitamente e em alguns segundos. Basta acessar o site deles, colocar o domínio e nome do seu site, marcar que utiliza cookies (padrão para sites wordpress) e se exibe anúncios do AdSense. Feito isso, aceite os termos e condições de uso deles e pronto: eles geram o termos de uso e política de privacidade para você.
Aconselhamos ler todos os textos gerados e ver se estão de acordo com a forma que você usa esses dados. É importante você complementar com outros usos que você possa dar aos dados do usuário e não estão descritos no texto gerado. Tudo certo? Crie as páginas Termos de Uso e Política de Privacidade no seu site e coloque os textos lá!

Canva
Entre os nossos queridinhos, está o Canva! Com o Canva, você pode criar designs para TUDO! Eles tem muitos modelos prontos para capa das redes sociais, sugestões para imagens de blog, vários designs para marketing, impressões e muito mais.
E uma coisa muito legal dele é que ele pode te ajudar na tarefa de redimensionar imagens para o seu site: entre no canva, escolha um design personalizado, coloque a altura e largura e pronto! 🙂 Faça o upload da sua imagem para lá e posicione como você gostaria no tamanho desejado.
DICA EXTRA E IMPORTANTE: sempre após baixar um design que você fez no canva, passe ele no ImageSmaller ou qualquer outro compactador de imagens para reduzir o tamanho antes de subir no site.
Por hoje, vamos ficando por aqui. Mas antes, conta pra gente aqui nos comentários: quais ferramentas você usa?